A recent project hit a roadblock when I changed some code depending on the N/search module and refactored it to use N/query module. While I had some initial hassles with accepting the Beta nature of the N/query script I soon ran into another error once I had got the code to a level I knew would work:
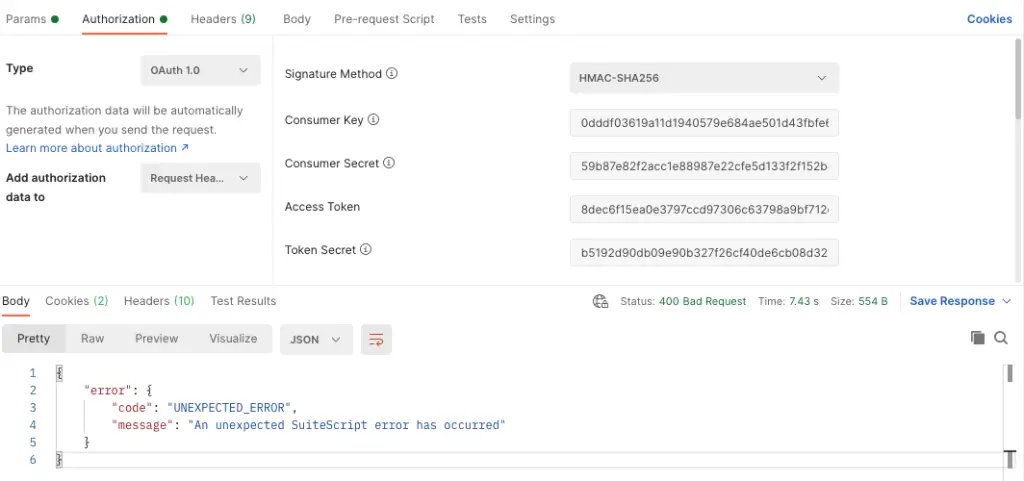
{
"error": {
"code": "UNEXPECTED_ERROR",
"message": "An unexpected SuiteScript error has occurred"
}
}
Great.
Another helpful SuiteScript error.
This one took some time to diagnose, but here were the steps I undertook to find the error and then treat:
Steps to diagnosing RESTlet errors
Check #1 – Check connection
Does the error pertain to the connection being made?
Test if you are using the right credentials in your request. If you use Postman, as I do to test my SuiteScript RESTlet requests, then check you’re using the right credentials:
- Check the Authorization Type; and
- Corresponding Keys, Tokens and Secrets; and
- Make sure the authorization is placed in the Request Headers.

If you’re confident they are the right credentials, do one more test by modifying the RESTlet SuiteScript code to return a simple JSON object:
| |
By running the request again in Postman, you should see the newly inserted JSON response you injected into your code.
If you’re still seeing the same error then we likely have issues with the integration set up. In fact, you probably wouldn’t be getting the UNEXPECTED\_ERROR rather an INVALID\_REQUEST response:
{
"error": {
"code": "INVALID_REQUEST",
"message": "The request could not be understood by the server due to malformed syntax."
}
}
If you’re getting an INVALID\_REQUEST response set up a new integration in NetSuite with new Tokens and insert the values provided into Postman and try again.
Check #2 – Syntax/Coding Error
The most popular reason for why this error occurs is that your code breaks down somewhere without providing details on exactly where. To diagnose if this indeed is the issue you’ll need to insert as many log.debug() snippets around your code and to treat it as you would following a snail trail.
So go back to your code and begin inserting the log.debug() calls and this will help show you at least where the code is breaking down.
Once you’ve located where the code is crashing it’s time to diagnose why its happening.
To help diagnose the issue try to modularise your code so that you can have it run in a Scheduled Script. Why? If we can trigger a scheduled script to run your code we can run it through NetSuite’s debugging tool to find the deeper issues at why your code is crashing.
I tend not to have too much code in my RESTlets for this very reason. They are simple and dumb, and their job is to trigger a request of information from other SuiteScript code. Therefore, you’ll see a lot of my SuiteScript RESTlet code looks like this:
| |
By referencing other files within the core RESTlet interface I can easily get to diagnosing my other code by similarly connecting to it with a Scheduled Script.
For example, if I now needed to diagnose what’s happening in the ‘./get-data-x’ file I would create a new ScheduledScript file as follows:
| |
Then within the debugger of NetSuite I would run this code in version 2.1 mode opening up the Chrome DevTools panel giving me all the good stuff about the code’s execution and variable values.
Don’t forget to check your imports. Once I was scratching my head for why a search.create was not working and giving the UNEXPECTED_ERROR problems, only to find it had nothing to do with the filters or columns declared, but rather I didn’t declare the N/search module in the imports section!
(I generally prefix my imported files with an underscore (_) just out of habit and to make it easily identifiable with the scripts where these files are being imported alongside NetSuite’s modules)
If you find your code is still running fine, then we need to move to the final check, which is what I found I had to do this week:
Check #3 – Permissions Issues
Another way to diagnose where the problem may be occurring, especially if you’ve been able to isolate the issue around a saved search, is to comment out everything from the saved search – everything inside the filter and column criteria. Then, one by one, uncomment back a filter, start by adding back any standard fields and columns, then uncomment out any filters or columns that are custom entity fields (custentity_).
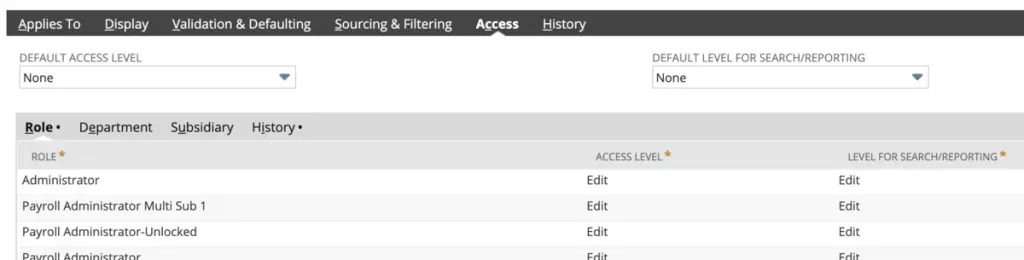
The issue I’ve found with custom entity fields is that if your role isn’t listed in the Access list, and there is a list, then the default settings will apply.

Due to the enormity of NetSuite custom roles and permissions are kind of a big thing to deal with. Setting new users up with the right permissions can be a little difficult at first, but after awhile they stop bugging you because you’ve granted them them the right access to all the things they need (or think they need)!
Diagnosing a permissions issue can be somewhat difficult when it comes to coding. Here is what I did to help find the issue for the current problem:
- Create a completely new role.
- Add only the bare essential permissions for RESTlet scripts to use, for me these were:
- Setup > REST Web Services
- Setup > Log in using Access Tokens
- Reports > SuiteAnalytics Workbook
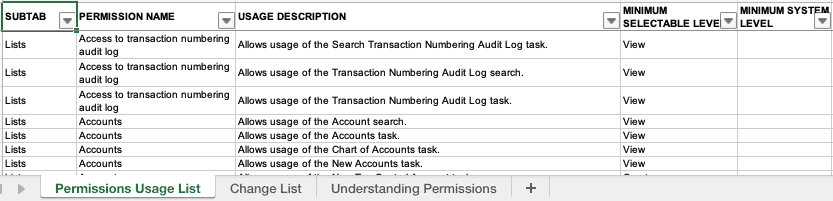
- Then in the NetSuite help section search for NetSuitePermissionsUsage.xls and you should come to page that allows you to download this large Excel file.

Within this sheet you need to find the right settings to enable for your newly created role and flick these on and off until you’ve achieved the right response from your RESTlet.
While it can seem quite daunting and could take forever on all the possible combinations available, the way that helped me to diagnose my issue was by searching for the type of thing I needed. When I searched for the string in the Permissions xls file I looped through all the permissions identifying this and then tried to see if enabling that feature to EDIT or FULL permission did it.
In the end it was a permission I kind of had an inkling towards, and when I flicked this permission from View to Edit, I finally was able to get the response from my RESTlet.
If you do try to test using a fresh role you will need to create a new token. Which means you will need to attach the new role to the user responsible for obtaining the values from the endpoint. This will mean creating a new Postman request with different credentials (go back to Check #1 to make sure you’re using the right tokens, etc.).
Summary
If you’re having difficulty with the UNEXPECTED_ERROR response from your RESTlet check you have the right tokens and credentials entered into your Postman session (or whatever other software you use to test your endpoints); then test your code isn’t flopping over at some point; and if all else fails try testing your permissions by creating a fresh role and inserting the new permissions into the role.
Lastly, don’t be afraid to get a new fresh set of tokens too. Sometimes if you’ve been away from an environment for a while and come back, you think you know what the role is, but when you kept getting stone-walled, just create a fresh token and insert the new keys to test. Yes, I’ve unfortunately made this mistake too!