How do you insert a line break into your HTML code?
To insert a line break in HTML use the line break tag <br />. The line break tag is self-closing and doesn’t have a corresponding closing tag, like the paragraph tag does: <p></p>.
For example, to include a line break tag in your HTML code insert it where needed, like so:
| |
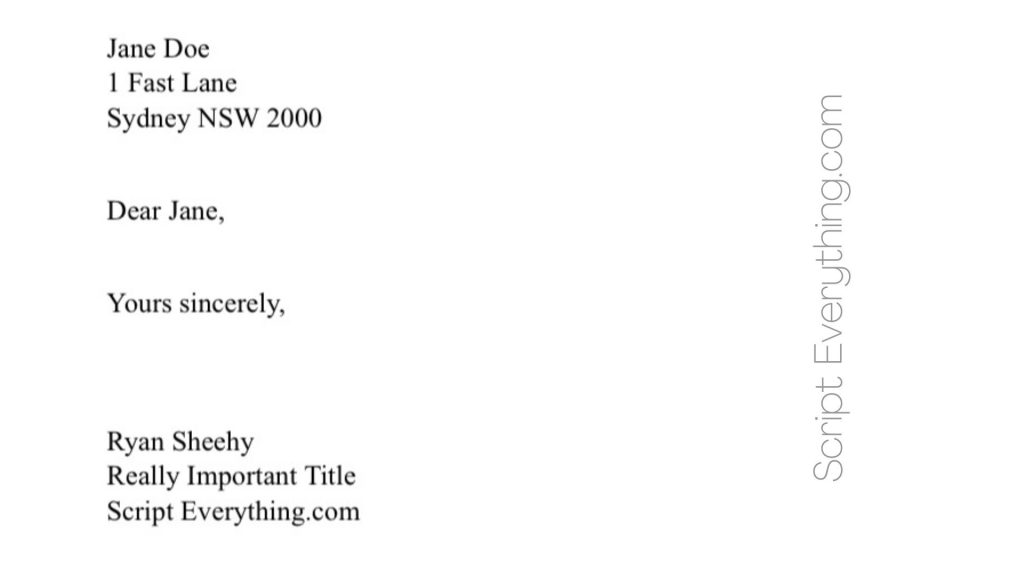
As you can see line breaks are popular tags to use when you’re writing something like a letter as they can help format aspects within the letter to make it cleaner to read such as addresses and/or signature closes.
Here’s how this code looks when rendered in a browser:

While you can add multiple line break tags together to increase the size of the space between your text it isn’t encouraged as this isn’t the purpose of the line break tag.
It’s sole purpose is just that to start text on a new line, not to increase space.
If you need to increase the spacing between paragraphs you should use other means such as the CSS margin property – as this is its purpose.
Therefore, re-writing my original HTML code for the white space between the Yours sincerely and my name paragraphs it would have been better to write the signing off section as follows:
| |
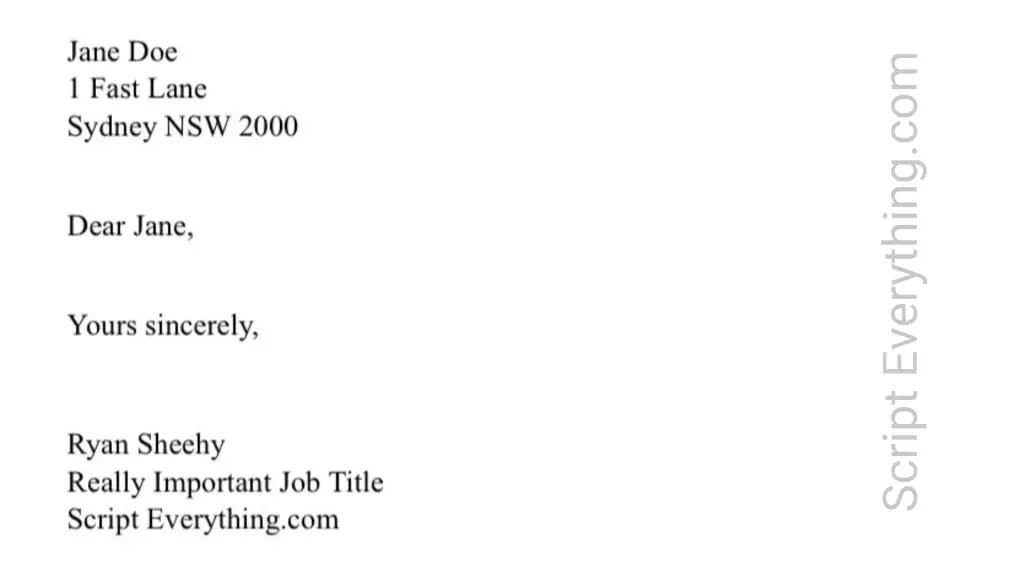
This would have the following appearance:

Summary
The line break tag in HTML is the self-closing <br /> tag. While multiple line break tags can be used together it is discouraged as the purpose of a line break is to reset the text to its left-most margin (or right-most margin for languages that read right to left).
If you want to see other techniques for adding line breaks into your HTML code then check out this post on inserting blank lines in HTML or inserting empty rows in HTML.